Pengertian Tipografi:
Tipografi, seni cetak atau tata huruf adalah suatu kesenian dan teknik memilih dan menata huruf dengan pengaturan penyebarannya pada ruang yang tersedia, untuk menciptakan kesan tertentu, guna kenyamanan membaca semaksimal mungkin.Jenis dan Karakter Huruf
1. Serif
Keluarga font Serif lahir disekitar abad 11 dan sangat populer dikalangan masyarakat karena jenis font Serif biasa digunakan untuk Hardcopy atau hasil cetak media offline, seperti buku, majalah, koran, dan sebagainya. Ciri-cirinya adalah memiliki sirip dibagian ujung, contohnya Times New Roman, Bodoni, Book Antiqua, Georgia.
Kesan : Feminim, Klasik, Lemah Gemulai.
2. Sans-Serif
Keluarga font Sans-Serif ini memiliki bentuk yang mirip dengan font Serif, yang membedakannya adalah jenis font ini tidak memiliki sirip karena pada dasarnya kata “Sans” berarti “Tanpa” dalam bahasa Prancis. Jika jenis font Serif biasa digunakan untuk media offline, sebaliknya font jenis Sans-Serif seringkali digunakan untuk media online seperti Facebook, Twitter, Google karena tampilannya nyaman dibaca dan dapat dilihat dengan jelas. Contoh font Sans-Serif misalnya Arial, Helvetica, Futura, Verdana.
Kesan : Modern, Efisien, Kontemporer.
3. Script
Keluarga font Script sering disebut dengan Handwritting Font atau dengan kata lain font tulisan tangan karena bentuknya yang menyerupai goresan tangan yang dikerjakan dengan pena. Biasanya font jenis ini digunakan untuk desain yang berhubungan dengan kemewahan, misalkan undangan pernikahan atau ucapan selamat untuk perusahaan baru dengan hiasan bunga. Contoh font Freestyle Script, French Script, John Handy.
Kesan : Mewah, Akrab, Anggun, Personalis
4. Slab-Serif
Kelurga font Slab-Serif biasa dikenal dengan nama Egyptian. Jenis font ini merupakan bagian dari jenis font Serif, hanya saja siripnya lebih tegas dan lurus menyerupai tongkat. Mungkin font ini cocok digunakan untuk produk yang berhubungan dengan lelaki. Contoh font Rockwell, Typo Slab-Serif.
Kesan : Kokoh, Kuat, Stabil
5. Character Proportion
Keluarga font Character Proportion memiliki ciri yang mudah dikenali, yaitu memiliki lebar yang sama tidak peduli itu ‘R’ ataupun ‘J’ semuanya sama. Font jenis ini biasanya digunakan untuk pemrograman atau penyajian kode-kode HTML karena memiliki lebar huruf yang sama dan mudah dihitung spasinya. Contoh font Courier New.
Kesan : Canggih, Digitalis
6. Cursive
Keluarga font Cursive biasa dikenal dengan nama fantasy font. Jenis font ini merupakan pengembangan dari bentuk bentuk yang sudah ada dan biasa digunakan untuk desain yang berhubungan dengan imajinasi seperti teks pada komik, produk anak anak untuk menarik pehatian mereka dengan bentuknya yang cute dan unique, dan lain-lain. Contoh font Magneto, Comic Sans MS, Joker.
Cara membuat gambar Tipografi
CARA MEMBUAT TIPOGRAFI WAJAH DI PHOTOSHOP
Step 1 : Membuka foto di photoshop
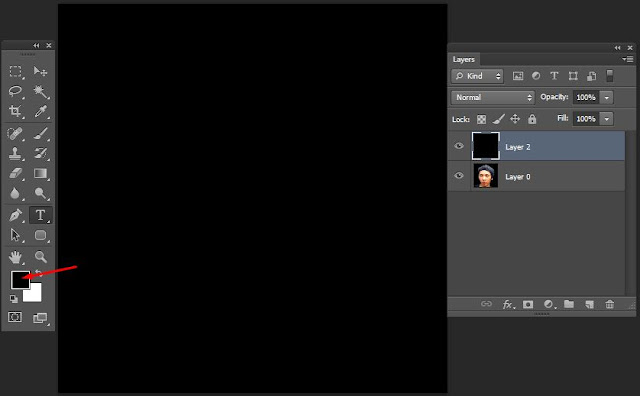
Bukalah foto sobat di photoshop. disini saya sudah memiliki foto dengan ukuran persegi yang sama sisi dengan background hitam. foto ini saya sudah crop sedemikian rupa.
Buatlah layer baru diatas foto kita. lalu berikan warna Hitam polos pada layernya. dengan cara menekan ALT Backspace ( tapi pastikan dulu foreground dan background hitam putih ). atau tekanShift Backspace lalu pilih Color - dan car warna hitam - Ok.
Step 2 : Membuat tulisan
Buatlah tulisan dengan menggunakan Text Tool ( T ). tulislah apa saja yang menurut sobat bisa menggambarkan wajah yang ada pada foto, agar unsur seninya bisa lebih kental. saya menggunakan Huruf Arial dengan besar 14pt berwarna Putih. jenis huruf sebenarnya hanyalah alternatif, yang intinnya hurufnya itu gemuk, supaya tidak banyak area yang kosong.
Untuk Merapatkan tulisan sobat bisa menggunakan pengaturan pada Windows - Character. silahkan utak atik, saya yakin sobat bisa karena ini tidak beda jauh dengan microsoft word.
 |
| menulis paragraf di photoshop |
Step 3 : Memadukan foto dan tulisan dengan Clipping mask
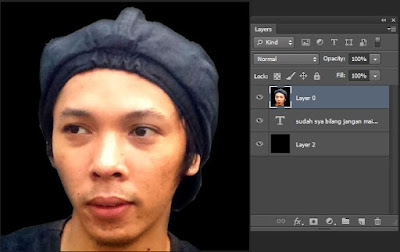
Pada layer panel, tarik layer Foto kita ke urutan paling atas. caranya cukup klik tahan pada layer lalu tarik menuju atas.
 |
| memindahkan layer foto ke paling atas |
Kemudian Klik kanan pada layer foto dan pilih Create Clipping Mask. maka seketika foto dan huruf langsung menyatu. cara kerja dari Clipping mask adalah foto kita akan terlihat tergantung dari bentuk objek yang ada dibawahnya. nah disini bentuk yang kita pakai adalah susunan tulisan, jadi bidang pada susunan tulisan itu akan memperlihatkan gambar yang ada diatasnya yaitu foto.
 |
| cara memanggil Clipping mask |
Tampilannya akan seperti dibawah ini. sebenarnya ditahap ini kita sudah bisa menghasilkan efek tipografi wajah. namun alangkah baiknya kita lanjutkan dengan memberikan nuansa yang lebih agar bertambah nilai seninya.
 |
| hasil clipping mask foto dengan tulisan di photoshop |
Step 4 : Merotasi tulisan
Sekarang coba pergi ke layer tulisan dengan cara klik layernya. kemudian tekan CTRL T lalu geser kursor ke bagian sudut sehingga muncul ikon rotasi lalu klik dan putarlah tulisan kita. maka sobat akan melihat hasil yang lain dari sebelumnya. teknik ini juga bisa menambah keindahan pada tipografi wajah kita.
Sobat juga bisa memberikan efek dengan mengurangi beberapa kata pada tulisan kita, sehingga ada bentuk yang tercipta di bagian pinggir wajah.
 |
| setelah merotasi tulisan di photoshop |
Step 5 : Membuat foto hitam putih
Untuk bisa menghasilkan Efek tipografi wajah yang sama seperti yang saya tunjukan diawal. maka kita harus membuat foto menjadi hitam putih. kembali bekerja dilayer foto. kemudian tekan CTRL SHIF Uatau bisa juga pergi ke Image - Adjusment - Desaturate. maka foto langsung berubah menajdi hitam putih seketika.
 |
| membuat foto menjadi hitam putih |
Soal Tipografi
1.Apa itu Tipografi?
Tipografi adalah kesenian dan teknik memilih dan menata huruf dengan pengaturan penyebarannya pada ruang yang tersedia, untuk menciptakan kesan tertentu, guna kenyamanan membaca semaksimal mungkin.
2.Sebutkan Jenis huruf dalam Tipogafi!
-Serif
-Sans-serif
-Script
-Slab-Serif
-Character Proportion
-Cursive
dll
3.Sebutkan jenis font yang sering digunakan dalam hardcopy atau hasil cetak media offline!
Serif
4.Kesan apa yang terdapat dalam font Serif?
Feminim, Klasik, Lemah Gemulai.5.Kesan apa yang terdapat pada font sans-serif?
Modern, Efisien, Kontemporer.
Kesan apa yang terdapat pada font Script?
Mewah, Akrab, Anggun, Personalis
6.Dan kesan apa yang terdapat pada font Character Proportion?
Canggih, Digitalis
7.font Cursive biasa disebut juga...
fantasy font
8.Sebutkan beberapa contoh font yang masih sama dengan font Cursive!
Contoh font Magneto, Comic Sans MS, Joker.
9.Font Slab-Serif juga biasa dikenal dengan nama...
Egyptian
10.Kenapa Script disebut juga Handwritting?
karena bentuknya yang menyerupai goresan tangan yang dikerjakan dengan pena.